.studio
Me gustaría compartir parte del proceso de creación de nuestro logo, estos son algunos de los pasos que realizo con cada cliente.

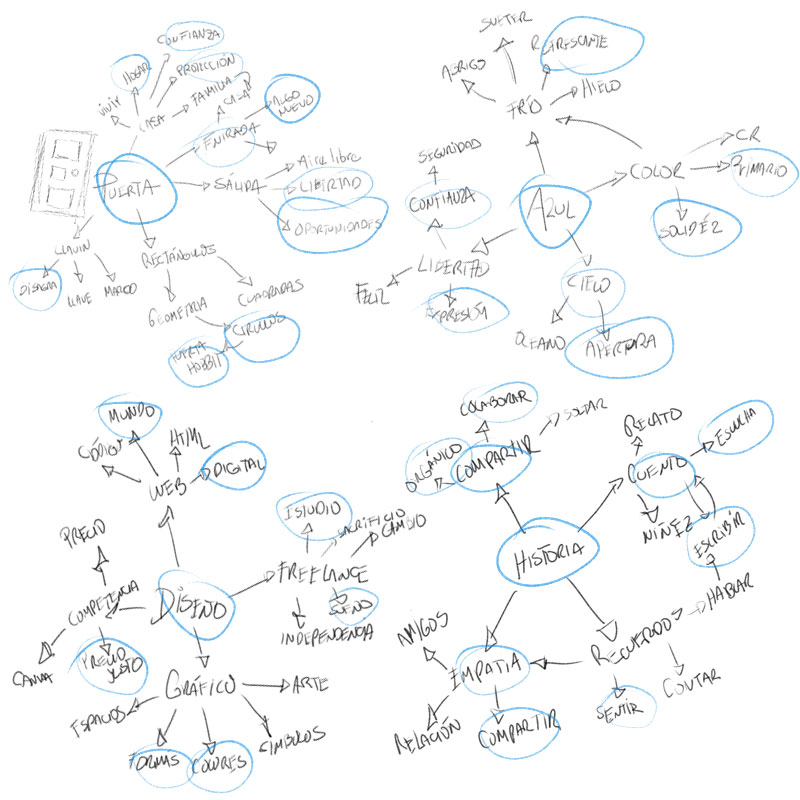
Una de las primeras cosas que hago durante el proceso de construcción, es un mapa mental con las palabras, conceptos e imágenes relacionadas con el área de negocios de la marca, los “insight” de sus clientes y las interpretaciones alrededor de su nombre.
En mi caso puerta, diseño, historia y azul.
Necesitaba una imagen alejada del espíritu industrializado o corporativo de una agencia de comunicación, también algo que no sea tan obvio como una puerta, algo que se sienta vivo, orgánico, una imagen accesible.

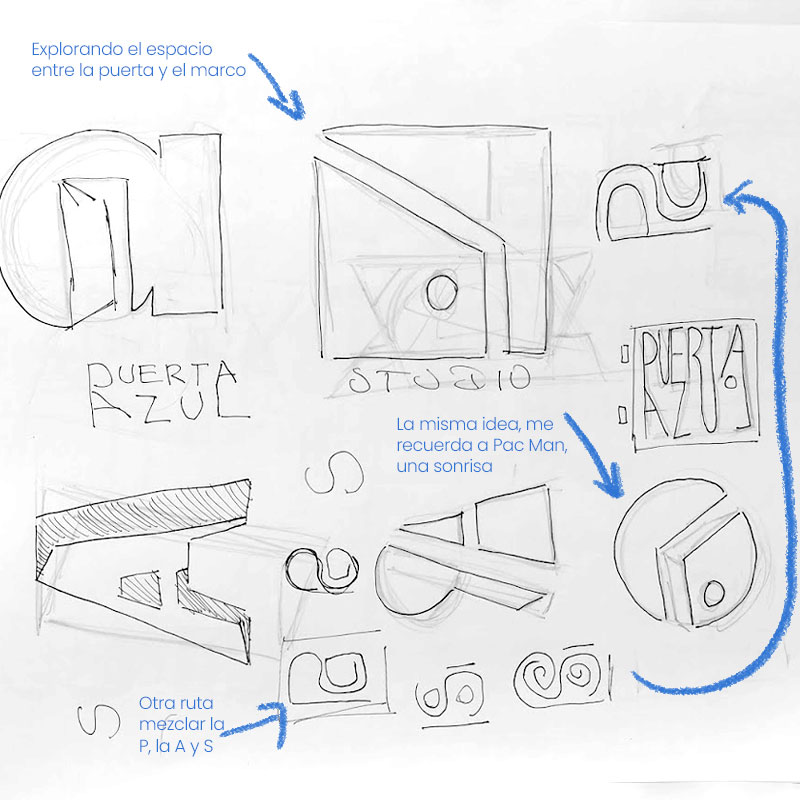
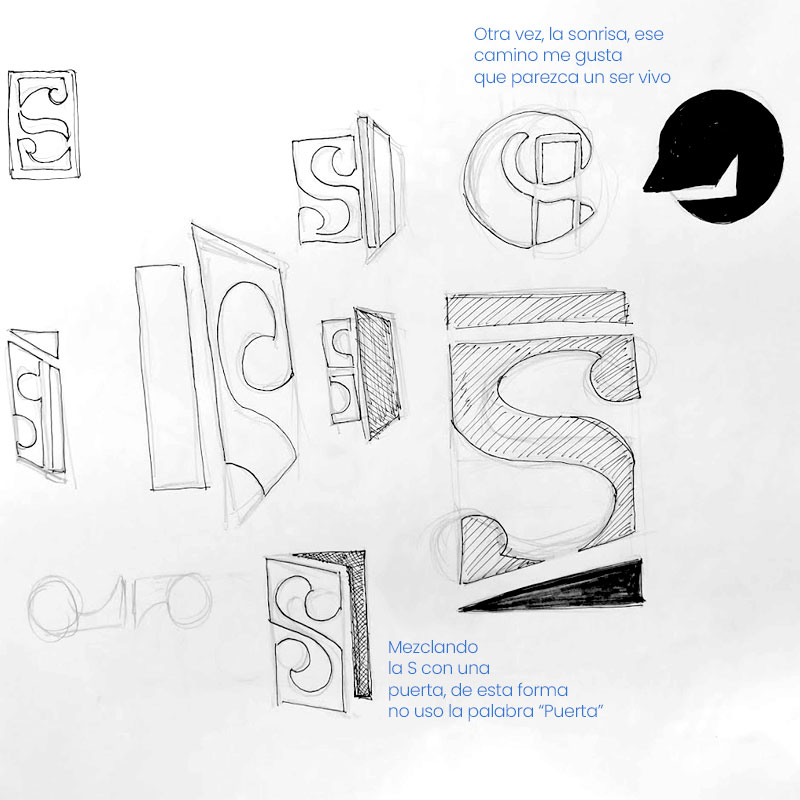
Primeros Bocetos

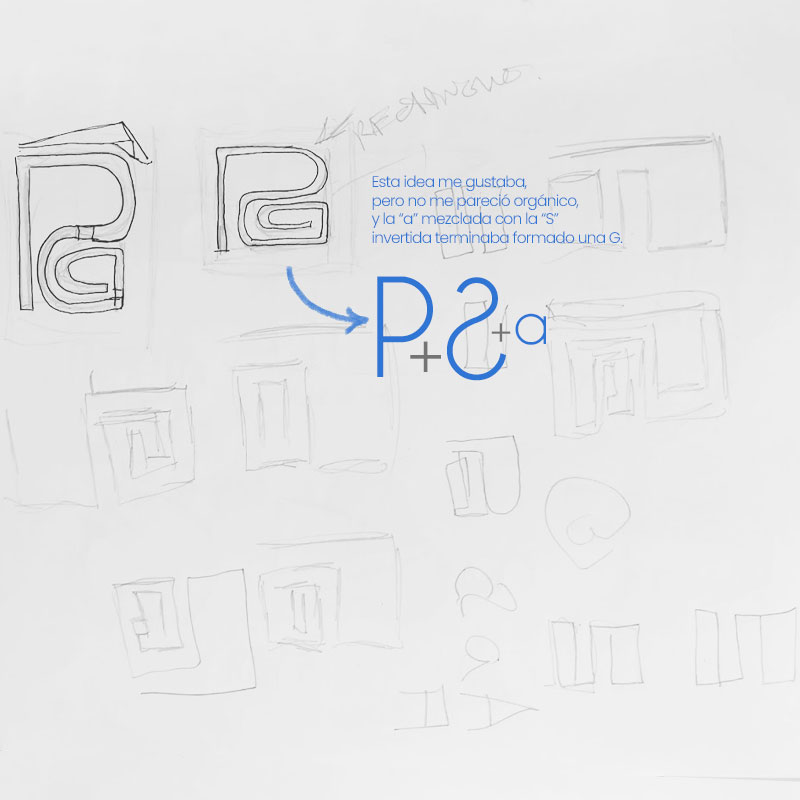
Segundos Bocetos

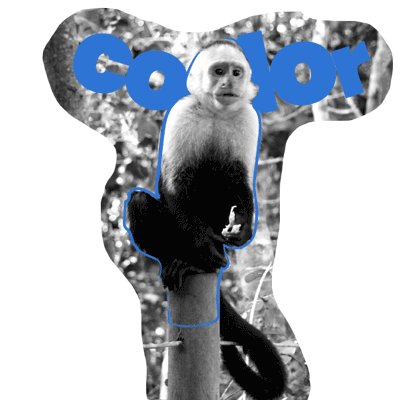
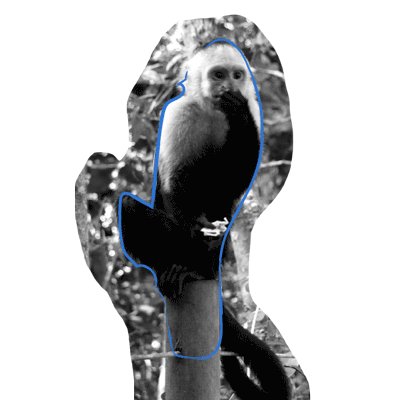
Bocetos de prueba tipo monograma
El color tenía que ser el azul ¿Cuál? Bueno, los definí a partir de los colores que logré extraer de una fotografía que tomé a mi casa, la puerta de mi casa es azul y fue algo que decidimos cambiar al comprarla (mi esposa y yo), porque queríamos ser diferentes a las otras puertas, esto no solo conecta con el nombre del estudio, sino que me permite contarles la historia del lugar desde donde trabajo, los azules son el tono más claro y más oscuro de azul de esa fotografía.
Aunque los colores principales son azules, convivimos con toda la paleta de colores en nuestros materiales, porque a eso nos dedicamos.
Así queda definido, no hay restricción de colores o combinaciones, vamos a ser un poco trasgresores con las reglas de color si es necesario.

Ya tengo los elementos principales para construir el logo, después de varios procesos de bocetos, paso a Adobe Illustrator, busqué una tipografía con líneas más circulares (siguiendo el camino de los primeros bocetos), la elegida fue “Comfortaa” porque es una tipografía limpia con algunos remates suaves.
Sobreponiendo la letra final de “puerta” y la inicial de “azul”, aquí cambio el nombre a una sola “a”, de “puerta azul” a “puertazul” y paso el “estudio” a “studio” para aprovechar los nuevos dominios web “.studio”, así queda consistente y limpio el nombre en todos los medios.
Para la construcción del isotipo, tomé la letra “a” minúscula como guía. La forma es inspirada en las famosas puertas redondas de los Hobbits, que forman parte de una gran historia, historias como las que queremos contar.
Esta creada a partir de la mezcla de la “p” de puerta y la “a” de azul. Corté el asta descendente de la “p” para que las dimensiones se adapten más a los requerimientos de diferentes proporciones de dispositivos.
Un pequeño punto es el llavín de la puerta pero al colocarlo da la sensación de un pequeño bichito redondo, por esta razón decidí cambiar el asta de la “a” como si fuera un piecito y listo, es orgánico.
Listo, nuestro logo, algunos ejemplos de uso a continuación, ahora debemos construir la marca, espero tener la oportunidad de ser parte del proceso de creación de su logo.
 contácteme
contácteme
o conoce otras historias
Estos son algunos ejemplos de uso.

El primer interés es ser diferente desde el primer contacto, modificando la forma de la tarjeta logramos diferenciarnos. Cada pequeño esfuerzo vale.

¡Abrí la puerta! En nuestra tarjeta el código Qr te llevará a la web, nos permite saber el origen de la visita, además la interacción genera recordación.

Al escanear este código se pueden agregar los datos de nombre, teléfono, empresa y correo electrónico a un dispositivo móvil.

Con la información del correo electrónico también podemos mostrar nuestra dirección web, digamos que es un pequeño infograma.

 contácteme
contácteme